使用Visual Studio Code开发前端
1. 介绍
2018年我初次接触前端的时候我用的是Hbuilder,但是现在有些公司用的是WebStorm,有些公司用的是Visual Studio Code,…
经过比较,决定使用Visual Studio Code,原因如下:
- 因为我电脑之前因为使用C++、C#开发而安装了Visual Studio Code,加上C盘空间不足(怪我分区分少了),就省得再安装别的了。
- Visual Studio Code是开源的,免费使用。
- 集成git,可以很方便地部署到我的Github上面去。
- 支持各种文件格式。
- 风格多样,感觉偏简洁风,深得我心。
- 有很多扩展插件,可以智能提示,调试也比较方便等等,使用方便,易于上手,我就安装了不少插件,给大家看看一部分。

于是我今天决定用VSCode来写前端。下面奉上下载链接:
Visual Studio Code 官网下载
2. 可以使用的相关插件
Visual Studio Code有很多插件,应用中搜索的每个插件都会有简单的说明,而且官网上都有更详细的插件说明。
这是Visual Studio插件官网,有兴趣的可以看看。
-
如何安装插件?
如图,在应用商店中搜索你想要的扩展即可,选中插件,点击绿色的 install 按钮就可。
- 插件一 ** open in browser **
这个是运行html文件需要的插件,意为在浏览器中打开。
- 插件二HTML Snippets
完整的HTML代码提示。
- 插件三HTML CSS Support
可以智能提示css样式。
- 插件四Debugger for Chrome
-在Chrome浏览器中调试代码。
- 插件五JavaScript (ES6) code snippets
ES6语法中的JavaScript代码段。
3. 运行HTML文件
- 首先,新建一个文件,默认名是Untitled-1,点击保存,选择以html文件形式保存到你想保存的位置上,或者直接用vscode打开一个文件。
然后,

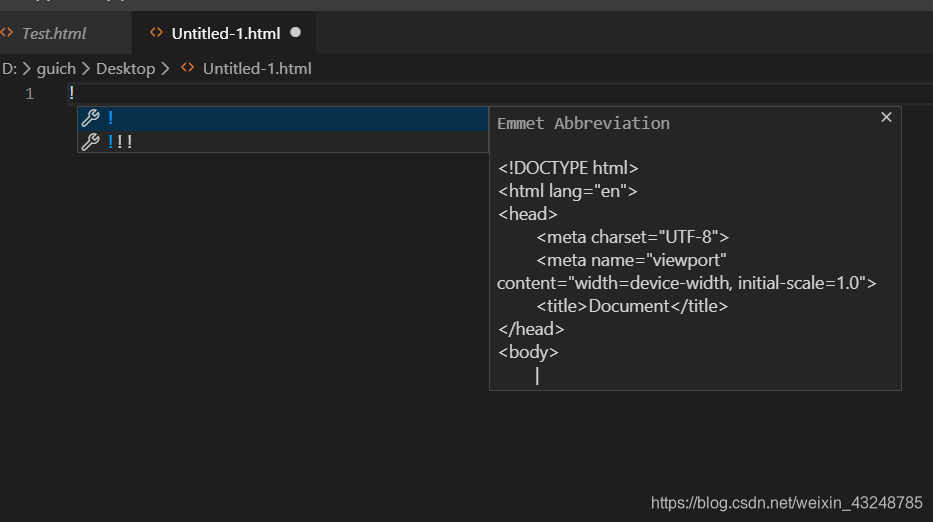
- 然后,在文件中写上感叹号!再按回车键,即可补全代码框架。可以在
<body></body>之间写上这样一段代码:
`
`
This is 1st paragraph. - 最后,在想要运行的HTML文件上面点击鼠标右键,出现下面提示,选择Open in Default Browser或者Open in Other Browsers选择你想用的浏览器,就会跳转到相关浏览器,一个html程序就运行完成了。


