很久之前在张鑫旭大大的博客看到过一篇 PNG格式小图标的CSS任意颜色赋色技术,当时惊为天人,感慨还可以这样玩,私底下也曾多次想过有没有其他方法可以实现。
本方法与上面 ZXX 的方法及流传的使用 filter 滤镜 drop-shadow 不同。发现这个方法是在研究 background-blend-mode 混合模式的各种效果的过程中。下面直接进入正文。
mix-blend-mode 与 background-blend-mode
mix-blend-mode 在我之前的一篇文章初略介绍过 -- 不可思议的混合模式 mix-blend-mode,与本文的主角 background-blend-mode 一样,都是实现混合模式的。
混合模式最常见于 photoshop 中,是 PS 中十分强大的功能之一。当然,瞎用乱用混合模式谁都会,利用混合模式将多个图层混合得到一个新的效果,只是要用到恰到好处,或者说在 CSS 中利用混合模式制作出一些效果则需要对混合模式很深的理解及不断的尝试。
简单区分一下这两个属性:
mix-blend-mode用于多个不同标签间的混合模式background-blend-mode用于单个标签间内背景图与渐变背景间的混合模式。
background-blend-mode 的可用取值与 mix-blend-mode一样,不重复介绍,下面直接进入应用阶段。
使用 background-blend-mode: lighten 实现 PNG 任意颜色赋色技术
OK,下面进入正文。如何通过纯 CSS 技术实现 PNG 任意颜色赋色技术呢?
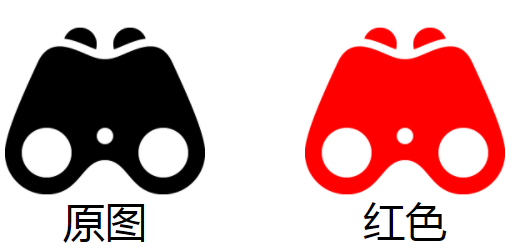
假设我们有这样一张 PNG 图片(黑色纯色,背景透明):
利用 background-blend-mode ,我们可以在 PNG 图片下叠加多一层其他颜色,通过 background-blend-mode: lighten 这个混合模式实现改变 PNG 主体颜色的目的。
简单的 CSS 代码示意如下:
.pic {
width: 200px;
height: 200px;
background-image: url($img);
background-size: cover;
}
.pic1 {
background-image: url($img), linear-gradient(#f00, #f00);
background-blend-mode: lighten;
background-size: cover;
}
效果如下:
注意,上面 CSS 这一句是关键 background-image: url($img), linear-gradient(#f00, #f00); ,这里我叠加了一层渐变层 linear-gradient(#f00, #f00) ,实现了一个纯红色背景,而不是直接使用 #f00 实现红色背景。
使用 background-blend-mode: lighten 实现 PNG 改为渐变色
这个方法更厉害的地方在于,不单单可以将纯色 PNG 由一种颜色改为另一种颜色,而且可以将 PNG 图由单色,改为渐变颜色!
简单的 CSS 代码如下:
.pic {
background-image: url($img), linear-gradient(#f00, #00f);
background-blend-mode: lighten;
background-size: cover;
}
可以得到这样的效果:
局限性尝试 -- 纯色颜色反转改变
上述方法要求了 PNG 图标本身纯色为黑色,如果纯色本身为白色或者非黑色是否一样适用呢?我尝试了使用白色纯色 PNG ,或者如下所示灰色(#666)纯色 PNG。
效果如下:
也就是说,该方法的局限性在于只适用于透明底色,黑色纯色的 PNG 图。
不过话说回来,有透明底色,黑色纯色的 PNG 图我们就可以得到其他任意颜色,所以有这一种适用方法其实已经足够了。
background-blend-mode 实现 PNG 任意颜色赋色技术总结
综上,我们确实只需要两行代码就可以实现 PNG 任意颜色赋色技术。
{
background-image: url($img), linear-gradient(#f00, #00f);
background-blend-mode: lighten;
}
其中,background-image 就是你希望赋值给 PNG 的渐变色(当然,渐变色可以生成纯色)。
我们同时给一个标签设置了背景图片和渐变色,然后利用了 background-blend-mode:lighten 这个关键属性,达到了类似 PS 里的混合模式效果。
看起来 background-blend-mode 名为混合模式,但似乎表现上更像是 PS 当中的一种的剪切蒙板,混合模式是修改图片本身,蒙版跟遮罩都是在图片上一层通过叠加其他层对图像进行调整。
那么由此方法本身可以想到,一些能对图形进行色彩调整的 CSS 属性是否也能达到同样的功能呢?诸如:
- filter 滤镜
- mask-image
- mask-clip
感兴趣的读者可以自行尝试,在接下来的文章我也会继续进行探讨。
background-blend-mode 兼容性
相较于 mix-blend-mode,background-blend-mode 的兼容性会更好一点。所以本文所介绍的技术在移动端是存在用武之地的:
最后
当然,background-blend-mode 本身还可以实现其他更多酷炫的效果,将在下一篇文章 不可思议的混合模式 mix-blend-mode(二) 分享给大家,敬请期待。
更多精彩 CSS 技术文章汇总在我的 Github -- iCSS ,持续更新,欢迎点个 star 订阅收藏。
好了,本文到此结束,希望对你有帮助 :)
如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。