1.let:使变量成为块级变量,类似于C++,java类的变量
b = 2
if (b == 2) {
let c = 2;
}
console.log(c) // 报错,因为c是一个块级变量,只存在if块里,我觉得这点特别棒
2.Object
2.1 使用字面量语法来创建对象
a = new Array() // bad
a = {} // good
2.2 简写对象方法
//新特性
a = {
sayHello() {
console.log("hello")
}
}
//旧写法
a = {
sayHello: funtion() {
console.log("Hello")
}
}
a.sayHello();//都有效
es6增加这个功能真的是!感天动地,省去了很多步骤
2.3 简写对象属性值方法
name = "CJG"
a = {
name
}
console.log(a.name) // CJG
只要你那个变量的名字和你想定义的属性的名字一样,就可以用这种方法简写!很方便吧
不过呢,如果想用这个的话,就把所有的简写对象属性都放在前面,方便阅读,如
a = {
name,
age,
school: "SYSU"
}
3.Array
3.1数组复制
var s1 = [1,2,3,4]
//bad
var s2 = []
for (let i = 0; i < s1.length; i++)
s2[i] = s1[i]
//good
s2 = [...s1]
用这种方法复制的话,少写了很多额外的代码,感觉特别好用
3.2在插入数组的时候,用push
//bad
array[length] = newitem
//good
array.push(newitem)
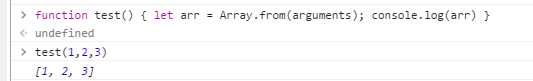
3.3使用Array.from将类数组对象转化为数组

4.String
4.1 用''符号而不要用""符号来创建字符串
4.2 当字符串过长的时候,分成果断,并用+号连接起来
//bad
const errorMessage = 'This is a super long error that was thrown because of Batman. When you stop to think about how Batman had anything to do with this, you would get nowherefast.';
// bad
const errorMessage = 'This is a super long error that was thrown because \
of Batman. When you stop to think about how Batman had anything to do \
with this, you would get nowhere \
fast.';
// good
const errorMessage = 'This is a super long error that was thrown because ' +
'of Batman. When you stop to think about how Batman had anything to do ' +
'with this, you would get nowhere fast.';
4.3 模板字符串
let str = "CJG"
let name
//bad
name = "My name is " + str
//good
name = `My name is ${str}`
这样看起来更直观一点,插入什么变量一目了然
4.4 不要用eval()!!!!
4.5 尽量不要用转义符
//bad
const foo = '\'this\' \i\s \"quoted\"';
//good
const foo = `'this' is "quoted"`
5.Function
5.1不要用arguments,而用我们前面那种将类数组转化为数组的方法
//bad
function Hello(name) {
console.log(`Hello, ${arguments[0]});
}
//good
function Hello(...args) {
console.log(`Hello, ${args[0]});
}
5.2不要用function的构造函数去构造函数,因为用它就等于用eval(),可能会带来安全问题
6.Class & Constructors
6.1 在创建类的时候,用class关键字来创建,使用constructor来定义构造函数 // 更加直接
class Student {
constructor(name, age, school) {
this.name = name;
this.age = age;
this.school = school;
}
sayName() {
console.log(this.name);
}
saySchool() {
console.log(this.school)
}
}
let stu = new Student("ZHT", 20, "SYSU");
stu.sayName() // ZHT
stu.saySchool() // SYSU
6.2 要继承的时候,使用extends
` class goodStudent extends Student {
sayAge() {
console.log(this.age)
}
}
let goodStu = new goodStudent("CJG", 20, "SYSU);
goodStu.sayAge() // 20
6.3方法可以通过返回this来实现方法链式调用
class Person {
setName(name) {
this.name = name;
return this;
}
sayName() {
console.log(this.name);
return this
}
}
这样,我们就可以直接链式调用它的方法了
let p = new Person()
b.setName("cjg").sayName().setName("zht").sayName()
6.4使用class的时候,如果你没有声明构造函数的话,它会自己提供默认的构造函数,如果你不需要在构造函数做额外的事情(例如给某个变量赋值等),就没必要主动声明构造函数
//bad,没有必要,这是系统默认的
class goodStudent extends Student {
constructor(...args) {
super(...args);
}
}
//good 如果需要在构造函数做额外的工作,则主动声明构造函数
class goodStudent extends Student {
constructor(...args) {
super(...args);
this.age = 22;
}
}
7.Iterators
7.1在遍历数组的时候,使用javascript一些内置的函数,不要用for-in,防止你在遍历的时候,可能不小心修改了某些值,或者导致一些副作用
const numbers = [1, 2, 3, 4, 5];
let sum = 0;
//bad
for (let i = 0; i < numbers.length; i++)
sum += numbers[i]
//good
numbers.forEach(number => sum += number)
8.Properties
8.1用.方法来访问对象的属性
const test = {
name: "test"
}
console.log(test.name)
8.2当用变量来访问属性的时候,用[]
let n = "name"
console.log(test[n])