我想从前端读取路径的时候,必须输入相对路径+根路径,但是我数据库中存的相对路径
接下来讲解如何通过相对路径获得照片
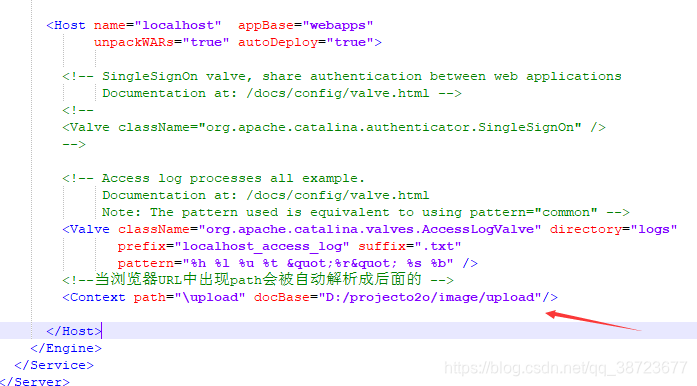
首先我们需要在tomcat的server.xml文件中更改属性,eslipse可以直接在编译器里更改,而idea需要手动在tomcat中更改
接下来讲解如何配置
假设我的图片路径如下:

这是数据库的路径 :
我们在前台读取路径时必须通过全限定名读取,
解决办法:
我们在tomcat设置当读取到upload时,就把它转为D:/store/image/upload/这样就能通过访问相对路径读取到绝对路径
设置方法:
首先打开tomcat文件夹下的
加入这样的语句
 这样当我们读取到这个/upload时就会转为 D:/store/image/upload,之后加上后面的路径凑成完成绝对路径,进行访问
然后设置idea:
打钩即可
第二种:
直接用idea设置虚拟路径。
取消这个勾选
设置虚拟路径:
选到替换的路径
然后输入被替换的路径即可
