原来在写todolist的时候遇到的一个问题
是关于form表单的hover属性设置背景颜色
想要实现的效果如下:

但是一开始直接给form加hover选择器的时候是这样:
可以看到这样子直接加会使得input和button不会改变背景颜色
但是如果给button input直接添加的效果十分垃圾。。

所以我想到了做ppt的时候,有时候会给图片加上蒙板,修改图片的透明度
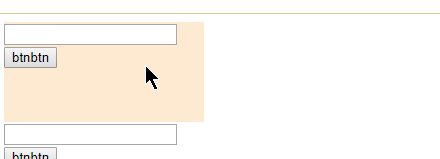
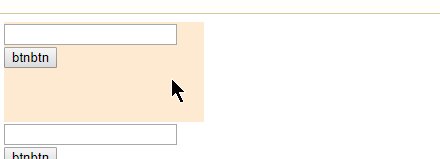
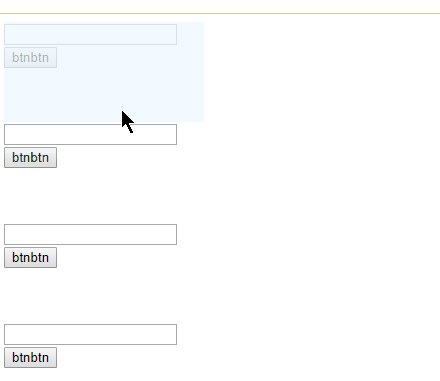
实现的效果如下图:
基本可以实现想要的功能
我这个是个小demo 实际使用中可以调整颜色来达到想要的效果

接下来上代码:
css 部分:
.formStyle{
width: 200px;
height: 100px;
position: relative;
}
.divStyle{
width: 200px;
height: 100px;
background-color: aliceblue;
position: absolute;
opacity: 0;
top: 0;
left: 0;
transition: opacity 0.3s ease-in-out;
}
.divStyle:hover{
opacity: 0.71;
}
html 部分:#
这里重点的部分就是要给form添加一个字标签div
然后给form设置position:relative , 然后为div设置position: absolute ,并且将其宽高设置为合适的大小
最后调整位置,一般top: 0px, left: 0px,即可
本实例实现关键是opacity和transition的使用
