
使用的是react-native的hello-world项目
第一步:创建项目
npm install -g yarn react-native-cli
react-native init AwesomeProject
cd AwesomeProject
//react-native run-android
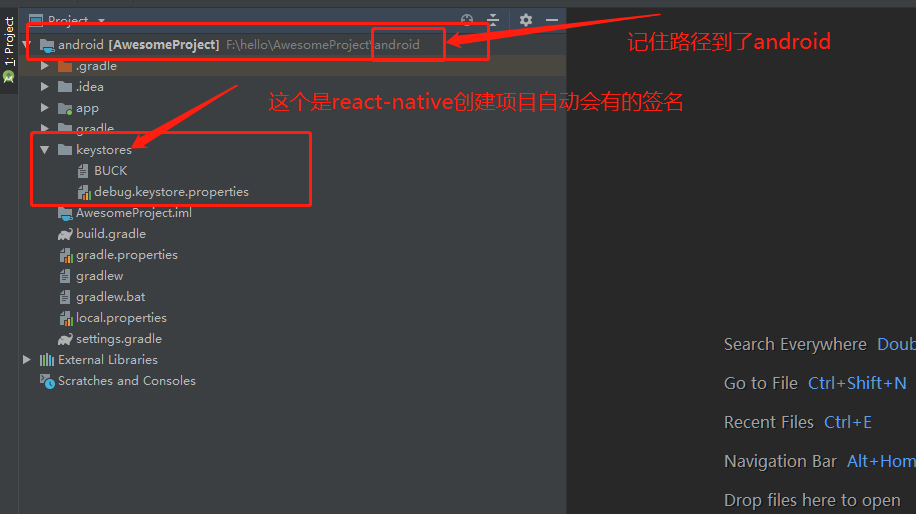
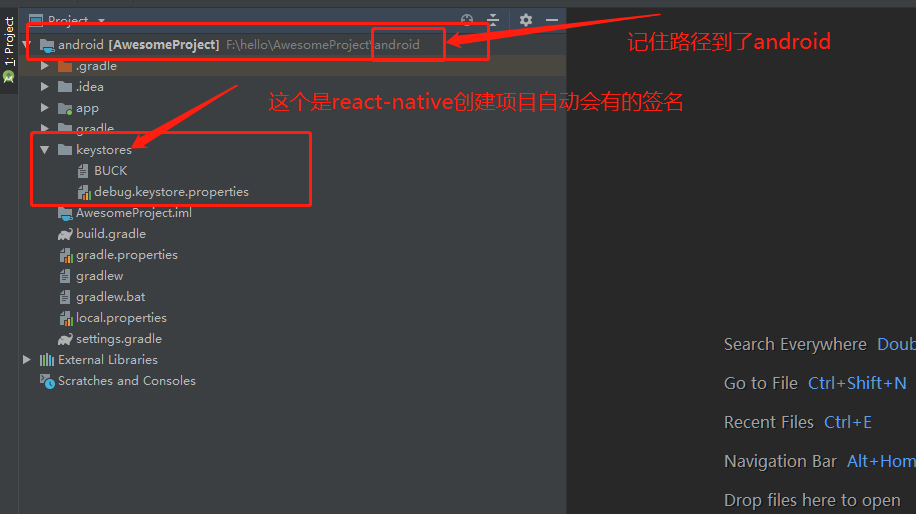
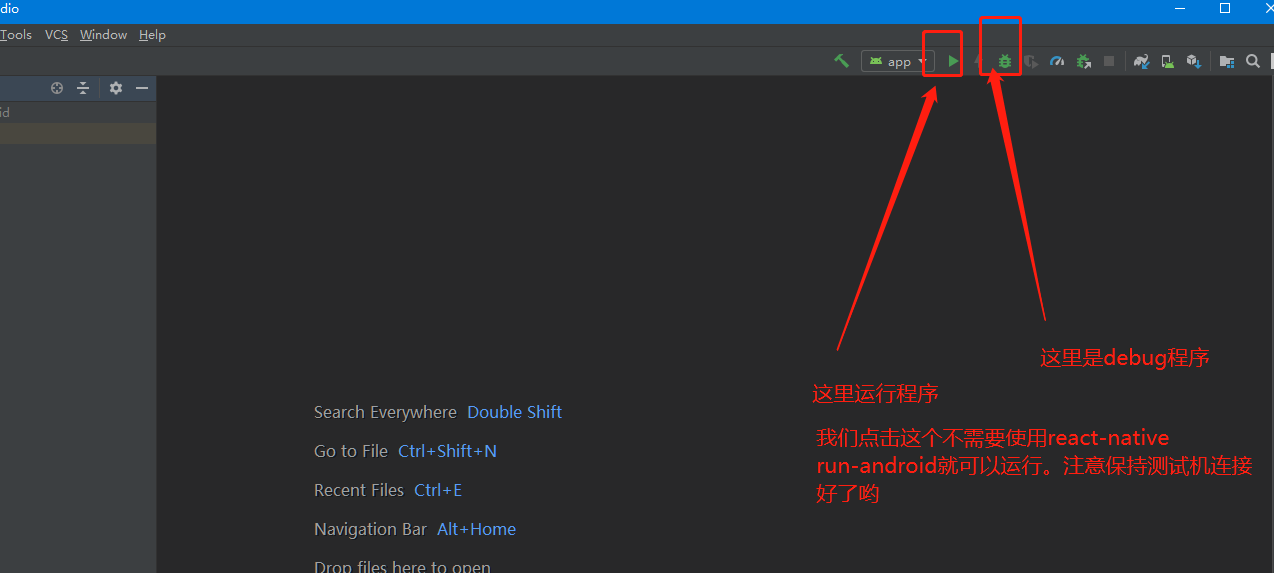
第二步:打开我们的android studio
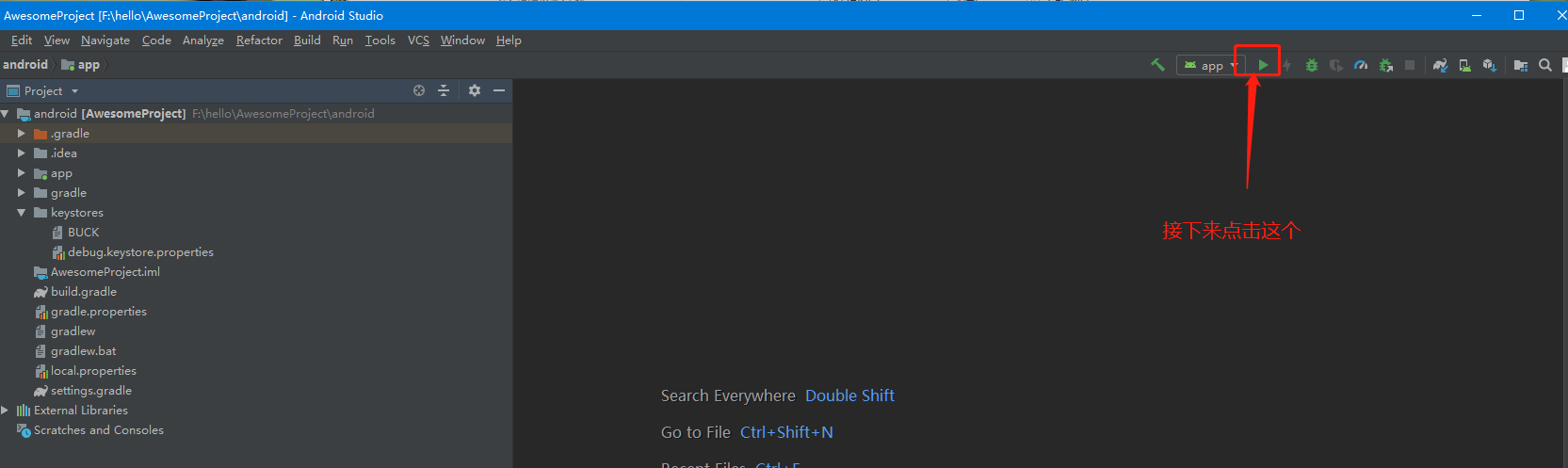
记住路径是直接到了android项目



记住路径是直接到了android项目



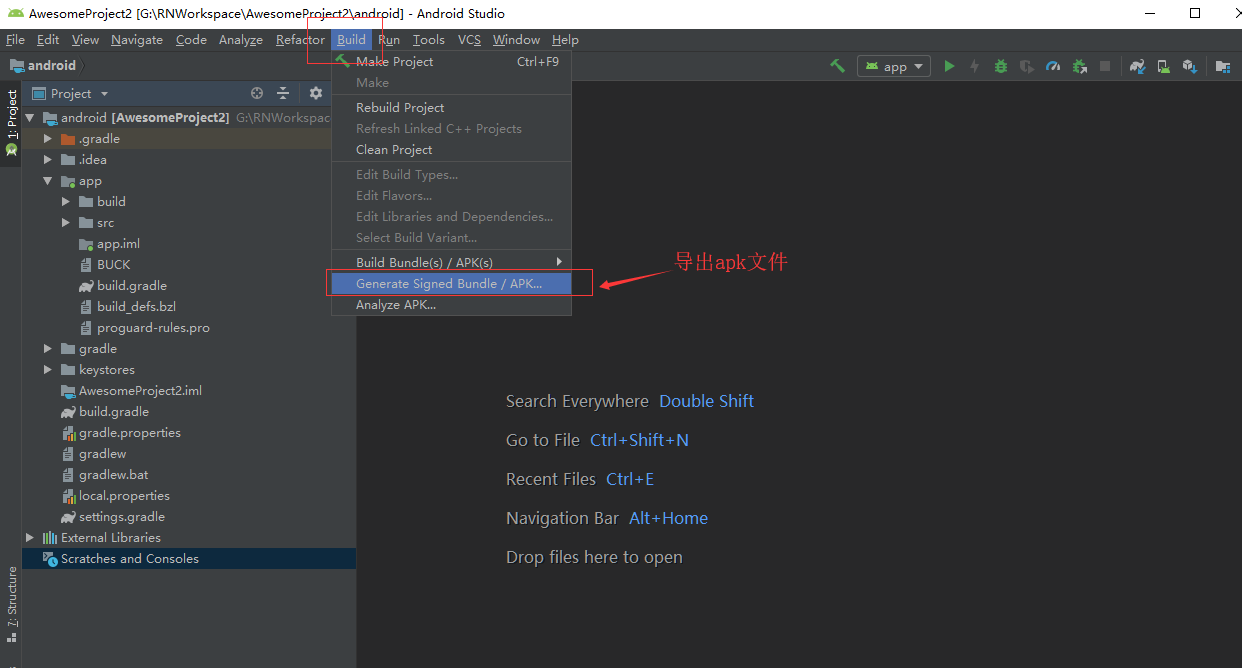
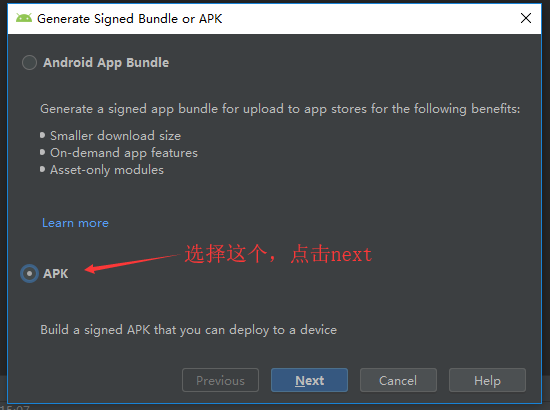
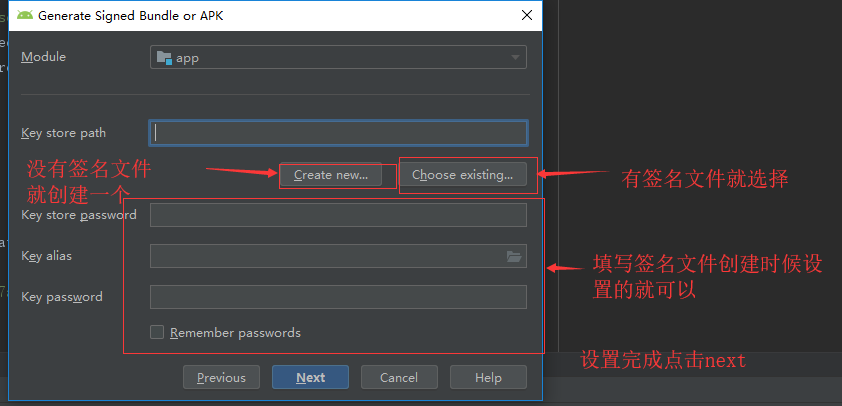
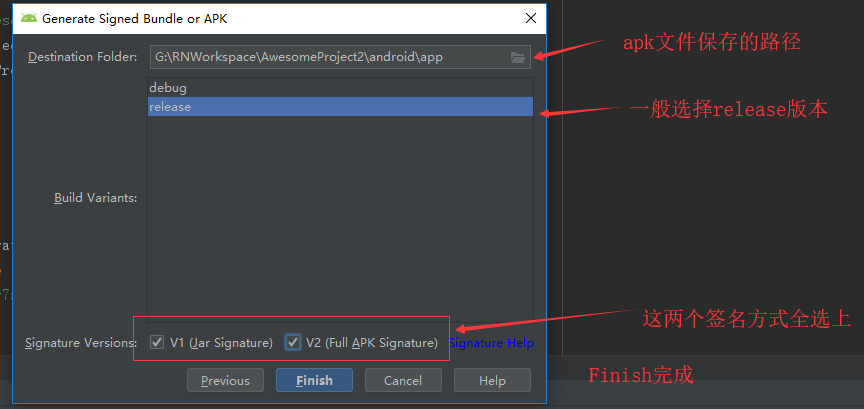
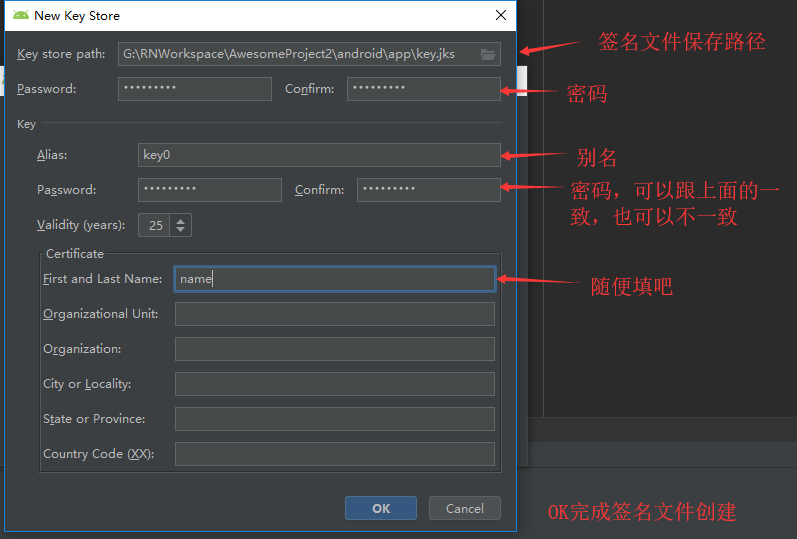
第二步:导出apk文件





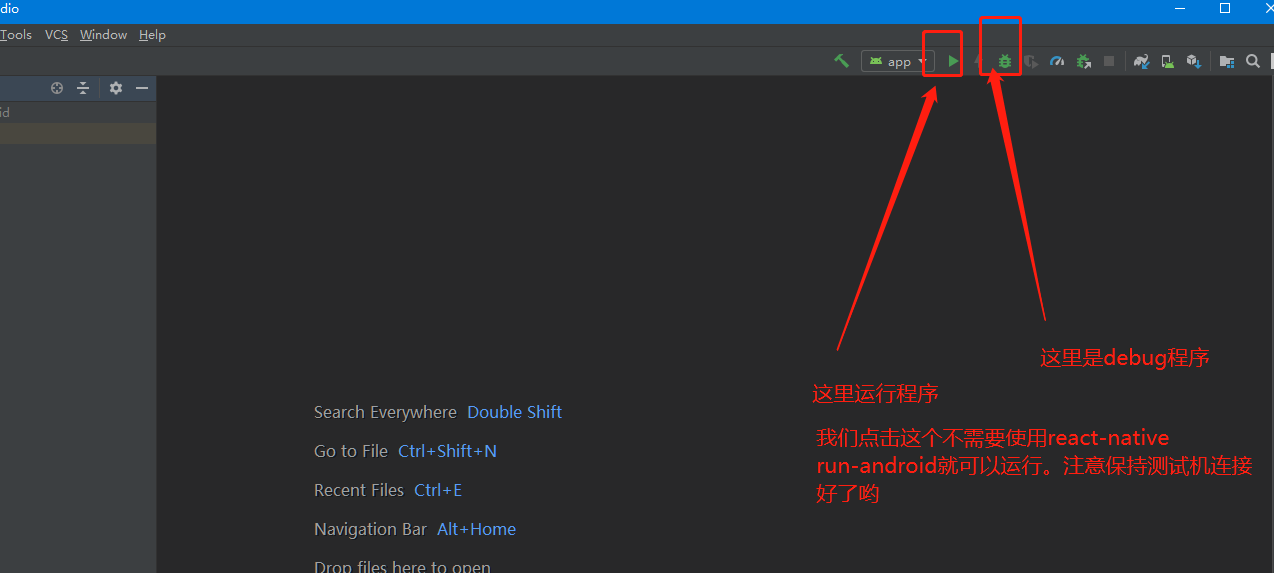
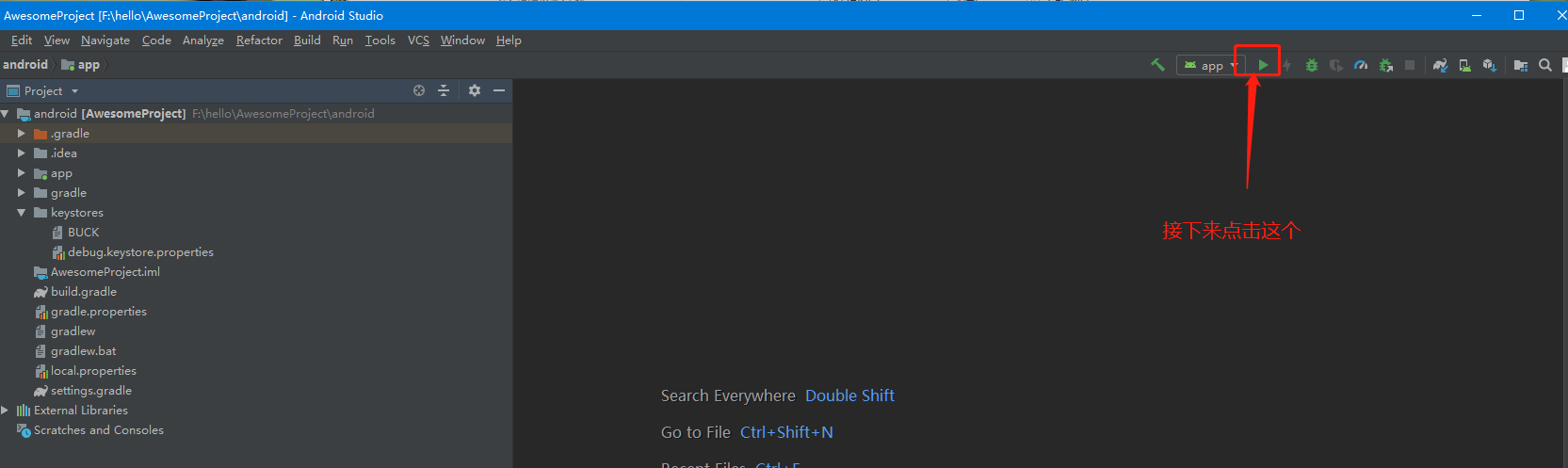
第三步:完成之后运行这个
就可以在我们的测试机中看到应用项目啦
